iOS: UIScrollViewをStoryboardで使うときのスクロールのさせ方
2013/06/27 2021/02/25
基本的なことかと思いますが、しばらく分からず時間を費やしてしまったのでメモします。
UIScrollViewを使って何となくStoryboardでパーツをドラッグ&ドロップするだけで作っていったところ、スクロールしませんでした。
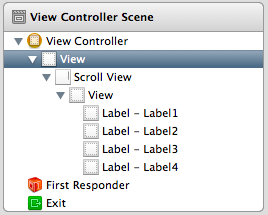
以下の構造を想定します。
UIView
└UIScrollView
└// 実際に表示する部品
以下はStoryboardでのイメージです。
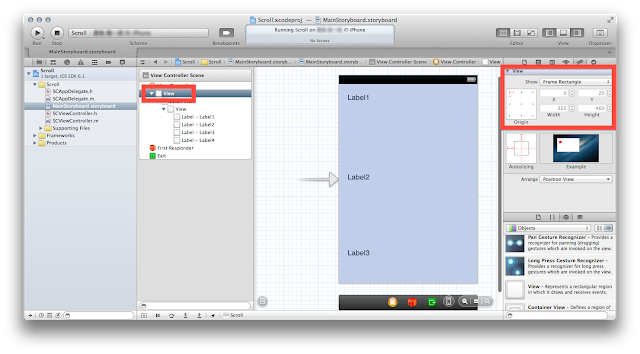
サイズにフォーカスしてStoryboardの内容を掲載します。
まず、ルートのViewは当然ながらウィンドウのサイズになります。
その子ビューとしてUIScrollViewがあり、このサイズは親ウィンドウのサイズにしておきます。
この中身に入るビューの大きさにしないように注意です。
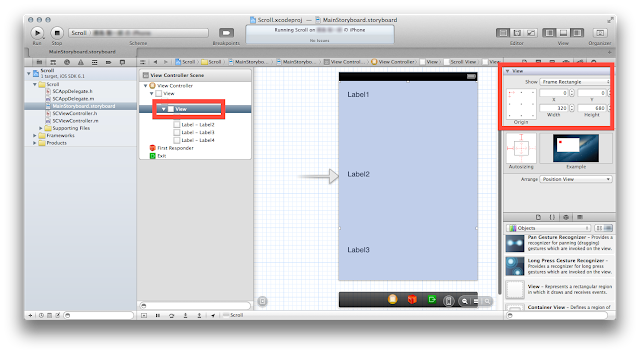
さらにその子ですが、実際に表示したい大きさを設定します。
(ウィンドウより大きいサイズ)
そして、ScrollViewとその子ビューのOutletを用意します。
ViewControllerでは以下のようにcontentSizeプロパティを設定します。
これだけです。
これでちゃんとスクロールします。
contentInsetなどは設定不要です。
要するに、contentSizeを正しく設定できれば良いのですが・・・Storyboardだけで完結するようにできるんでしょうか?
上記の検証をした環境とバージョン等の設定を書いておきます。
- Xcode: Version 4.6 (4H127)
- iPhone: iPhone 4S (iOS 5.1.1)
- Base SDK: iOS 6.1
- Deployment Target: 5.0