最初のJavaFXプロジェクト
JavaFXをEclipseで開発する環境が整ったので、最初のアプリケーションを作成します。
やはり最初はチュートリアルに沿って覚えるのが早いです。
ということでJavaFXのサイトにある以下のページを参考に作成します。
Creating Your First JavaFX Application Using Eclipse IDE
見た感じ、最初にしてはやや複雑な気がしますが…。
-
Eclipseを起動します。
-
新しいJavaFXプロジェクトを作成します。メニューから[File] > [New] > [Project]を選びます。
-
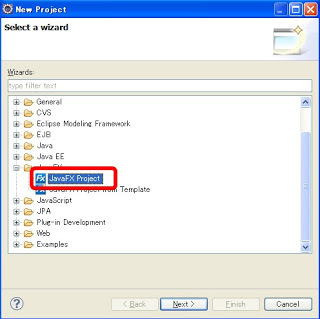
[JavaFX]のフォルダを展開し、[JavaFX Project]を選択して[Next]をクリックします。
-
匿名の利用情報を送信してもよいか、尋ねられます。送信しない場合は[Do not send anonymous usage data.]にチェックを入れます。[OK]をクリックします。
-
プロジェクトの情報を入力する画面が表示されます。[Project name]に[FirstJavaFXApp]と入力します。
-
他はデフォルト値のままにして、[Finish]をクリックします。
-
[Open Associated Perspective?]というダイアログが表示されたら、[Remember my decision]にチェックを入れて[Yes]をクリックします。JavaFXに関連づけられたパースペクティブで開きますか?という確認です。
-
パッケージエクスプローラ(Package Explorer)に[FirstJavaFXApp]というフォルダが作成されているはずです。
これをダブルクリックして開き、[src]フォルダを右クリックして[New] > [Package]を選択します。
-
[Source folder]の入力欄は[FirstJavaFXApp/src]であることを確認し、[Name]には[gstutorial]と入力して[Finish]をクリックします。
-
作成した[gstutorial]のパッケージを右クリックし、[New] > [Empty JavaFX Script]を選択します。
-
[Name]の欄に[Main]と入力し、[Finish]をクリックします。
-
Main.fxが作成され、エディタが開きます。
-
右側にある[Snippets]のビューから[Applications]を開き、[Stage]の行をドラッグしてMain.fxのエディタでドロップします。
-
この部品の設定ダイアログが表示されます。左上の[Variables]の表から[title]の行の値をクリックし、[First JavaFX App]と入力します。同様に、[width]を[250]、[height]を[250]に設定します。
(値は何でも構わないでしょう。)
-
[Insert]をクリックします。
-
コードが入力されます。

StageスニペットにはStageとSceneが含まれています。Stageは、JavaFXオブジェクトを表示するのに必要なトップレベルコンテナウィンドウです。Sceneはグラフィカルなコンテンツを描画するのに必要なオブジェクトです。 -
Sceneオブジェクトを修正していきます。まずは、ファイルの先頭部のimport文に続いて以下のコードを入力します。
import javafx.scene.text.*; -
Sceneオブジェクトのcontentについて以下のようにコードを入力します。
package gstutorial; import javafx.stage.Stage; import javafx.scene.Scene; import javafx.scene.text.*; Stage { title : "First JavaFX App" scene: Scene { width: 250 height: 250 content: [ Text { font: Font { size: 22 } x: 20, y: 90 textAlignment: TextAlignment.CENTER content: "JavaFX World\nへようこそ!" } // Text ] // Content } // Scene } // Stage -
次に、円形のCircleオブジェクトを追加します。Snippetビューから、[Basic Shapes]の[Circle]をドラッグし、コードのTextの上の行でドロップします。[radius]に[90]を入力し、[Insert]をクリックします。
-
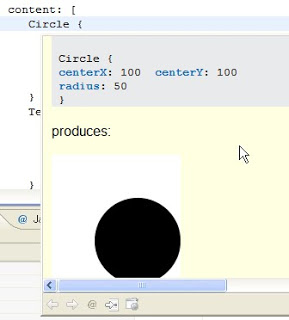
追加したCircleにカーソルを合わせると、ドキュメントを参照できます。
-
Circleの設定にRadialGradientを追加します。以下のimport文を追加します。
import javafx.scene.paint.RadialGradient;import javafx.scene.paint.Stop; -
Circleのfill変数のコードを以下のように修正します。
package gstutorial; import javafx.stage.Stage; import javafx.scene.Scene; import javafx.scene.text.*; import javafx.scene.shape.Circle; import javafx.scene.paint.Color; import javafx.scene.paint.RadialGradient; import javafx.scene.paint.Stop; Stage { title : "First JavaFX App" scene: Scene { width: 250 height: 250 content: [ Circle { centerX: 100, centerY: 100, radius: 90, fill: RadialGradient { centerX: 75, centerY: 75, radius: 90 proportional: false stops: [ Stop { offset: 0.0 color: Color.web("#3B8DED") }, Stop { offset: 1.0 color: Color.web("#044EA4") } ] // stops } // RadialGradient } Text { font: Font { size: 22 } x: 20, y: 90 textAlignment: TextAlignment.CENTER content: "JavaFX World\nへようこそ!" } // Text ] // Content } // Scene } // Stage -
ここまで入力したらMain.fxを保存します。WindowsならCtrl + Sで保存できます。
-
パッケージエクスプローラからMain.fxを右クリックし、[Run As] > [JavaFX Application]を選択します。
-
起動設定のダイアログで、[Profile]に適切なプロファイルを指定します。ここでは[Desktop profile - Run as Application]を選択します。アプレットやモバイル用の設定も選べるようです。
-
[Run]をクリックします。以下のように表示されましたか?
以上です。
内容の理解がほとんどできていない上、元のチュートリアルにはまだ続きがありますが、最初のアプリケーションとしては十分だと思います。
お疲れさまでした!