yEdの基本的な操作方法+α
yEd の基本操作を確認する。
内容は独立しているが、一応以下の続き。
yEdでジョブフロー図っぽいものを描く: Edge Routing
yEdでジョブフロー図っぽいものを描く: Layout
yEdをすごく気に入っているような感じになってきているが…あくまで評価の過程。
なお、操作は Windows 10 で行っている。
ノードの配置
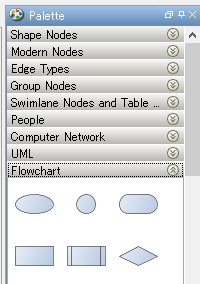
Paletteからドラッグアンドドロップする。

PaletteにはSectionがあり、このSectionは増やすことができる(Edit>Manage Palette)。
ノードの接続
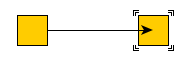
オブジェクトから別のオブジェクトへドラッグするとコネクタがつく。以前のエントリでEdge Routingを見たとおり、コネクタのことはエッジ(Edge)と呼んでいる模様。

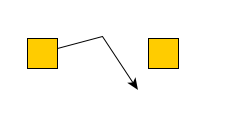
オブジェクトを移動したいときは、オブジェクトを一度クリックしてからドラッグする。いきなりドラッグしようとするとコネクタがマウスにくっついてきて、離すと線が折れ曲がって…と以下のようにおかしなことになる。そのような状態になったらEscキーで中止できる。

ラベル
Office系のオートシェイプだとテキストのみのオブジェクトを作ることができる(以下はOpenOffice Calcでの例)が、yEdにはそのようなものがない模様。

もし必要なら通常のノードの色を消して作る。
ノードを右クリック>Propertiesでダイアログを開き、GeneralタブのFill Colorの右側の「…」をクリック、No Colorを選択する。Line Colorも同じくNo Colorにする。Okボタンで確定。

ノード内にテキストを入れるのはノードをダブルクリックするか、ノードをクリックしてF2キーで編集開始できる。ノードからテキストがはみ出ている場合(以下)、

メニューのTool>Fit Node to Labelでラベルが収まる大きさに変えることができる。
すべてのノードではなく選択したノードだけ適用したい場合は、ノードを選択した上でFit Node to Labelのダイアログを開き、Act on Selection Onlyにチェックを入れると選択したものだけに適用することができる。
フォントの変更
あえて取り上げるものでもないかもしれないが…デフォルトではDialogというフォントになっており、日本語だと見栄えが良くない(と個人的には思う)。
ノードのプロパティを開いてLabelタブ>Font Familyでフォントを変更することができる。

特に文字化けのような問題は起きない。
複数をまとめて変更したい場合は、ドラッグしてノードを複数選択した状態でノードの一つを右クリックしてPropertiesを開くか、F6キーでプロパティのダイアログを開いて変更する。
この変更方法は他のプロパティでも同じと思われる。
いちいちこのような設定をするのは面倒なので、よく使うノードはPaletteに登録すると良いだろう。以下などがそうだが、Paletteはgraphmlファイルとして外部化できるらしい。
https://github.com/pafnow/vrt-graphml-for-yed
ラベルの配置の変更
ノード内でのラベルの配置は、Properties > Labelタブ > PlacementでModelをInternalにしてPositionで変更することができる。以下はTop Leftにした場合の例。

表示を中央に持ってくる
メニューView>Fit Content、またはツールバー上の以下のボタンを押すと、配置されているノード群が中央に来るように移動する。
![]()
選択したものを整列する
例えば以下のように配置がバラバラなノード群があるとする。

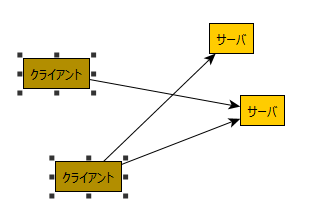
左の2つのノードを左揃えしたい場合、以下のようにノードを選択して…

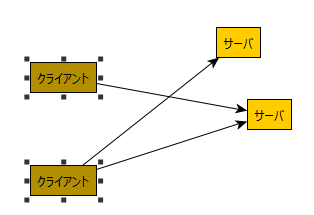
メニューEdit>Align Nodes>Align Leftを選択すると整列できる。

重なったノードの上下
以下のように後からノードを配置して下に移したいとする。

対象のノードを右クリックし、Lower Selectionを選択すると一番下に移される(1つずつ下に移るのかと思いきや、おそらく一番下に移されている)。逆に、上に移動したい場合はRaise Selectionを選ぶ。

グループ化
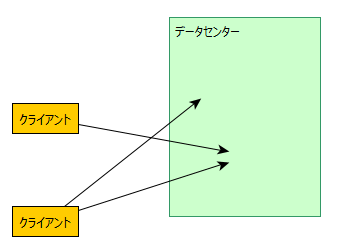
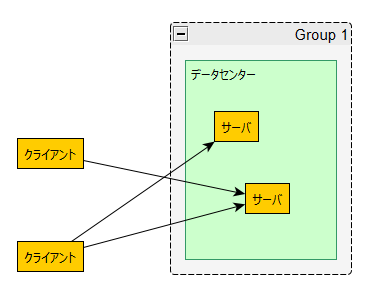
複数のノードを選択してグループ化することができるが、Excelなどのグループ化とは違う印象。単純にグループ化されるだけではなく、グループが”見える”状態になる。

画像としてエクスポートすると、ラベルや周囲の罫線、背景色も出力されており、単にグループ化したいだけなら邪魔になる場合が多そうな気がする。
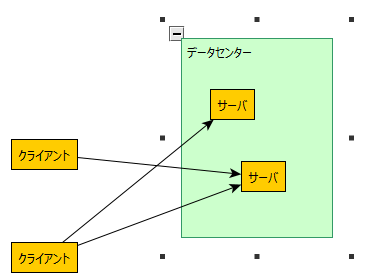
プロパティでFill Color、Line ColorをNo Colorに変更すれば、枠の線や背景色は消える。ラベルを非表示にする場合はプロパティのLabelタブでVisibleのチェックを外せば良い。すると以下のようにグループとしてドラッグで移動はできるがグループそのものをノードとして表示することはなくなる。「-」の部分は画像としては出力されない。この場合、グループの範囲がどこまでなのかがわかりにくく、グループ内のノードをドラッグしそうになるかもしれない。グループ化していてもグループ内のノードを普通に操作できてしまうため、うっかりグループ内のものだけ操作してしまうこともありそう。

グループの左上の「-」をクリックするとグループが閉じられて「フォルダ」になる。

フォルダの色も消すことはできるが、ただの透明な領域になってしまうためあまり意味はないだろう。
ズームイン・ズームアウト
マウスのホイールでズームイン・ズームアウトができる。あるいはツールバー上の虫眼鏡のアイコン(「+」「-」の印が中にあるもの)を操作する。中身のない虫眼鏡をクリックすると、選択領域をズームするモードに変わる。図の一部をドラッグして領域選択すると、その部分にズームインする。
移動
表示する領域を移動するには、右ドラッグする。
エッジの付け替え
既にノード同士が接続されている状態で、接続先のノードを別のノードに変えたいとする。
その場合はエッジをクリックして、接続先のノードの中心部分にマウスをフォーカスすると移動のアイコンに切り替わるので、そのままクリックし、変更先のノードにドラッグする。
一度クリックしてからでないと移動できないのは、最初に説明した「ノードの接続」と同じ。
吹き出しっぽいもの
これは基本操作というよりExcelと比較しての応用編かもしれないが…
Excelのオートシェイプで吹き出しはよく使う(と思う)。これに相当するものはできるか確認してみたが、結論から言うと難しい。
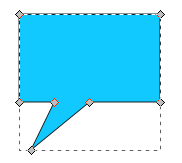
yWorksのマニュアル Custom Symbols の説明によると、SVGやVisioのXMLをインポートすることはできるらしい。Paletteにインポートすることもできるし、.svgファイルをドラッグアンドドロップすればそのまま取り込めるとのこと。試しに以下のような吹き出しっぽいものをInkscapeで作ってみて…

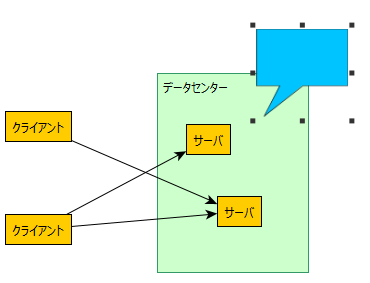
ドラッグアンドドロップすると確かに取り込める。

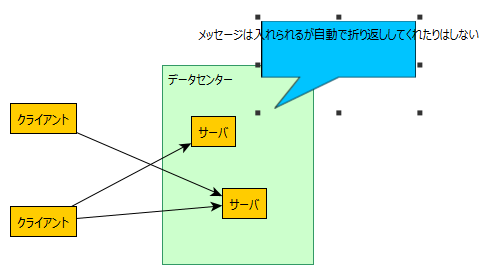
しかし、ラベルを入れようとすると残念なことになる。

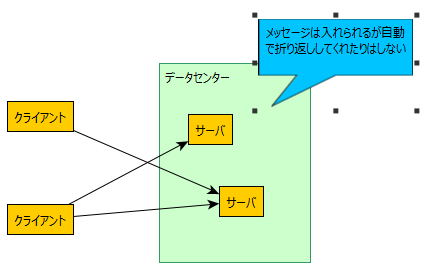
吹き出しノードを選択した上で、メニューTool>Fit Label to Nodeを選択し、StrategyをWrap Linesに、Act On Selected Nodes Onlyにチェックを入れてOkすると折り返すことは一応できる。

ただ、あくまでノードの矩形領域全体を調整可能な範囲としてみているようなので、折り返しとフォントサイズを小さくするのを両方行うStarategy(Wrap Lines and Resize Font)を選んだとしてもはみ出してしまう。

また、吹き出しの伸びている部分をドラッグすることはできないし、背景色などを変更することもできない。SVGなのだからできるのではと期待してしまうが、以下のように現時点ではできないとマニュアル( Custom Symbols)に書かれている。残念。
Please note that images and SVG files will be used for the representation of nodes “as is.” Thus, unlike predefined shapes and symbols, changing visual properties like, for example background color or line type, has no effect on these nodes.
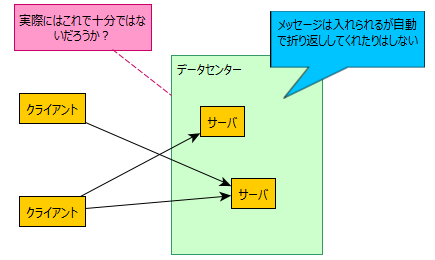
ただ、これに関しては吹き出し型にこだわらなくても以下のように通常のShapeで何とかすることはできるとは思う。

以上、気になった部分を中心に(かなり中途半端な感じではあるものの)確認してみた。
何となくExcel/PowerPointでの操作に近いことはできそうな感じはする。
特に最後の例などを見ると、Excel/PowerPointのオートシェイプというのはよくできているなと思う。
だったらそちらを使えば…という思いもなくはないが、ファイルがテキストでないためにGitなどでの差分管理が適切にできないという点が引っかかる。yEd単独で使いたいのではなく、Markdownのようなテキストフォーマットでドキュメント作成・バージョン管理するのはどうかというお題からスタートしているので、テキストファイルとして保存されることは重要視したい。適切なバージョン管理(差分確認)という意味では、突き詰めると本当はmermaidやPlantUMLなどを使って”人が読んで理解できる”テキスト形式を選ぶ必要があるのだが。
また、Excel/PowerPointだと画像としてエクスポートする手順も面倒になると思うし、yEdが複雑なレイアウトを自動的に整理してくれるという機能もなかなか使えそうで、これだけでもyEdを選んでも良いのではないかと思う部分もある。
…などなど、現実的にどうするのが良いかというのは、実際に描きそうな図が表現できるのかを試してみたり、もう少し周辺の仕組み(GitLabでのマージリクエストやCI運用)とセットでシミュレーションしてみて考えたい。