yEdでジョブフロー図っぽいものを描く: Layout
2019/02/19 2021/02/25
yEd でどこまで描けるか?本当に良いかを確認するためいくつか図を描いてみる。以下の続編。
yEdでジョブフロー図っぽいものを描く: Edge Routing
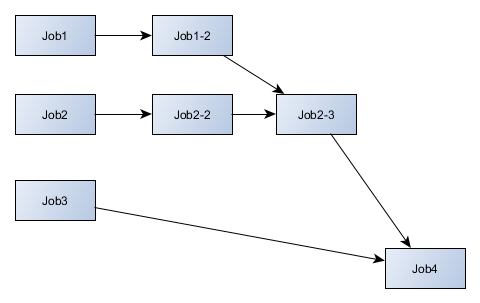
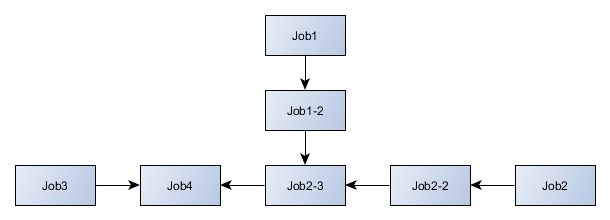
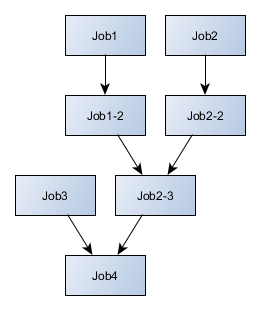
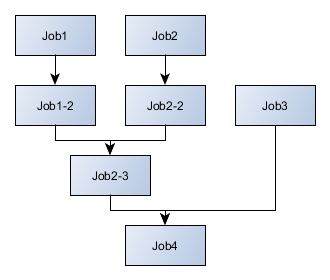
ベースとなる図
前回同様に以下をいじってみる。

レイアウトといいながらEdge Routingから入ってしまったが、今回はメニューのLayout直下の項目を試す。
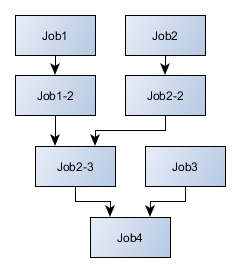
Hierarchical
階層構造。フローチャートに向いているかも。

Organic
実行するたびに微妙に変わる。

Orthogonal > Classic

Orthogonal > UML Style

Orthogonal > Compact
コンパクトすぎる?

Orthogonal > Circular
放射状な配置。

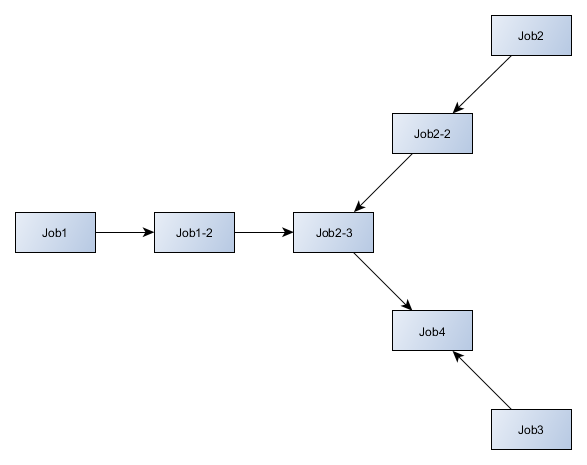
Tree > Directed
Hierarchicalと似ている。

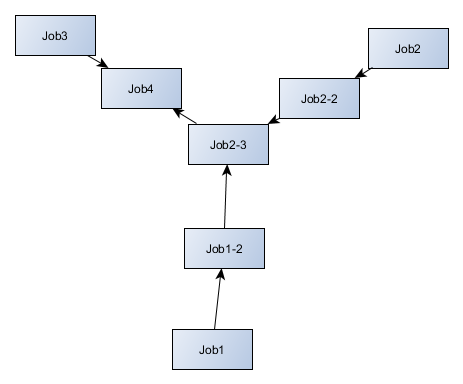
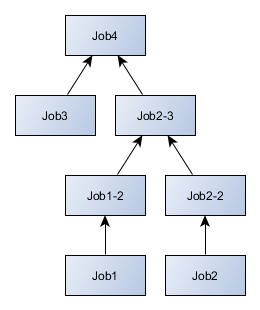
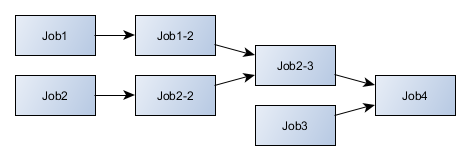
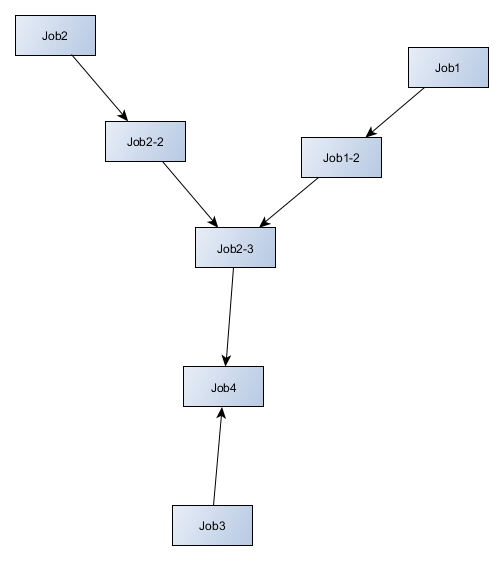
Tree>Directedの設定画面でDirectedタブを開き、OrientationをBottom To Topにすると以下のようになる。

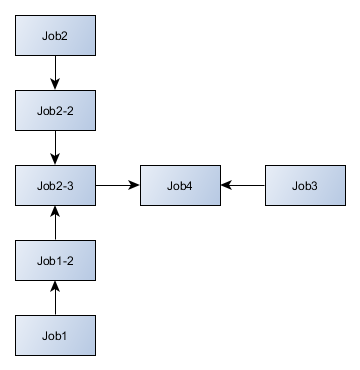
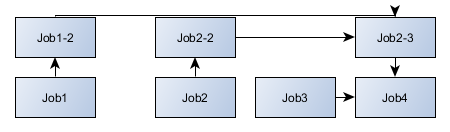
OrientationをRight To Leftにすると以下。

Tree > Balloon
Organicと違って何度やっても同じ配置。

Radial
こちらが本当の放射状らしい。

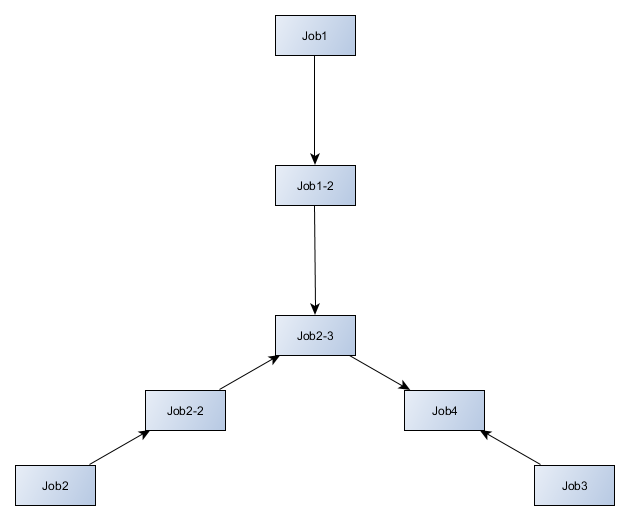
Series Parallel
トーナメント表っぽい配置。

パラメータを変えるとさらにいろいろできそうだが、今回はここまで。