Thymeleaf/JPAのConversion
基本的な部分かもしれないが、Thymeleaf、JPAでの型変換を行う方法について。
Thymeleafでの型変換
Thymeleafでは、SpringのConverterが定義されていれば${{variable}}の形式で書くことでConverterで変換した結果を出力してくれる。
なので、HTML上で分岐を書いたり独自の変換用のBeanを定義するよりはこの仕組みを使ったほうがいい。
例えば以下のような列挙型を定義していたとする。
Webアプリ開発などを中心としたITに関するメモのブログです。
基本的な部分かもしれないが、Thymeleaf、JPAでの型変換を行う方法について。
Thymeleafでは、SpringのConverterが定義されていれば${{variable}}の形式で書くことでConverterで変換した結果を出力してくれる。
なので、HTML上で分岐を書いたり独自の変換用のBeanを定義するよりはこの仕組みを使ったほうがいい。
例えば以下のような列挙型を定義していたとする。
Bean ValidationのエラーメッセージはValidationMessages.propertiesもしくはValidationMessages_ja.propertiesに書かなければならないと思っていたが、そうではなかった。
以下のようにMessageSourceで読み込んだ内容をLocalValidatorFactoryBeanに渡せば良い。
@Configuration
public class WebMvcConfig extends WebMvcConfigurerAdapter {
@Autowired
private MessageSource messageSource;
@Bean
public LocalValidatorFactoryBean validator() {
LocalValidatorFactoryBean localValidatorFactoryBean = new LocalValidatorFactoryBean();
localValidatorFactoryBean.setValidationMessageSource(messageSource);
return localValidatorFactoryBean;
}
@Override
public Validator getValidator() {
return validator();
}
}
messages.propertiesはnative2asciiで変換せず直接マルチバイトのメッセージを書いていても動作するので、この方法の方がいいかもしれない。
(コードレビューでも直接日本語のメッセージが読めるし)
APIだとAOPでロギングするのは割と簡単だが、画面の場合にうまいやり方が見つからず試行錯誤したのでメモ。
@Pointcut("@annotation(org.springframework.web.bind.annotation.RequestMapping)")
などを使えばリクエストの前後に処理を挟むことは簡単。
APIの場合は、バリデーションエラーや例外に対して共通的な処理を入れることは容易いが、画面の場合、バリデーションエラーが発生したら共通エラー画面ではなく元の画面を表示したいし、例外に対しても同じ。
例外に関しては個別のControllerのメソッド内でtry-catchを入れてログ出力すればいいが、バリデーションエラーは画面に表示されるだけでログに出力する方法がわかっていなかった。
Spring BootでControllerを含めたテストをする場合に、MockMvcBuilders.webAppContextSetup() でセットアップして @WebIntegrationTests にすると通常のアプリケーションとしてテストできるが、数が多くなってくると重い。
いくつか改善できそうなポイントを調べたので記録しておく。
なお、極力Springを使わないのがベストだが、今回はそれができないケースを想定しているので除外。
以前、JavaとNode.jsでSpringアプリを動かしたが、自作の gradle-web-resource-plugin を使えば既にJava/Gradleだけで済むようになっていることもあり、Heroku の Gradle ビルドパックに切り替えてみた。
網羅的な手順ではなく、上記アプリのビルドパックを切り替える場合の記録なので注意。
Elasticsearchのデータ操作をサーバ上で行いたい場合に、curlでアクセすれば良いが、ちょっと複雑なことをやろうとするとシェルスクリプトでは面倒だったりする。
で、こういうちょっとしたスクリプトを実装するのはSpringではやはり難しいだろうか?と調べてみたら Spring Boot CLI がちょうど良さそうだったので試してみた。
今回は jq を使うことで結局シェルスクリプトでも何とかなるレベルのものにとどまってしまったが、あれこれ試した結果をまとめておく。
「部署」と「社員」という親子関係のあるテーブルがあったとして
という部署一覧を表示したい。適当に社員を結合してしまうと
という社員一覧っぽいものになってしまうが作りたいのはあくまで部署一覧なのでNG。
これをSpring Boot + Spring Data JPA + Querydslで解決する。
GitLabを使っていると、モニタを用意できない場所で打ち合わせや作業をするときに、MarkdownのドキュメントやIssueなどの内容を印刷したいシーンがある。
しかしGitLabのレイアウトは印刷用には作られていないので、印刷しようとすると余白や不要な部品だらけになってしまう。そのため、レイアウト調整をする gitlab-print というChrome Extensionを作った。
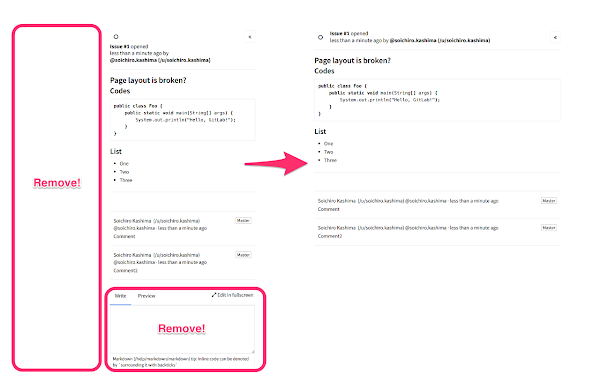
以下のイメージの左側のように余白がかなり入ってしまうのだが、これを除去して(右側)きれいに印刷できるようにする。

Spring Bootで静的コンテンツにフィンガープリントをつける,
Spring BootでJavaScript/CSSライブラリにフィンガープリントをつけるの続き。
前回の内容だと、外部ライブラリに対してGitコミットハッシュを固定のバージョンとして付与できるが、これだと例えば/lib/というリソースに対して/バージョン/lib/というパスが生成される。
この場合、/lib/**は認証対象外、というようなSpring Securityの設定をしているケースではバージョン付与後のパスが認証対象となってしまい、ログイン画面でリソースが読み込めない状態になってしまう。
このエントリでは、これに対処する方法について説明する。
もう1年近く経ってしまうが、Spring Bootで静的コンテンツにフィンガープリントをつける の続き。
以前は、プロジェクト内で書いたCSSやJavaScriptに対して、コンテンツを基にしたハッシュ値によるバージョニングについて確認したが、Bowerなどのライブラリに対してバージョニングする部分は
これはこれでいいが、バージョンの更新を忘れそう。
Gitのコミットハッシュ値を自動的につけられるなら利用したいが…これはまた別の機会に考えてみる。
としたままだった。
このままだと、ライブラリをアップデートしてもクライアント側のキャッシュが更新されず、更新が適用されない、というような問題が生じる。
しかしこれは今になってチャレンジしてみると意外に簡単にできた。